CSS是Cascading Style Sheets缩写 也就是层叠样式表 主要用来对HTML元素在展示形式上做一下补充。
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
selector {declaration1; declaration2; ... declarationN } 选择器通常是想要改变外观的HTML元素 每条声明由属性和值两部分组成
举个例子:
h1 {color:red; font-size:14px;} 选择HTML元素 h1 颜色改为红色 字体大小14px
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。
例如 改变列表中的strange字体变为斜体 并不是粗体 可以使用下面的CSS
li strong { font-style: italic; font-weight: normal;} 这种选择方式就好像是linux中的文件系统目录一样 从父元素确定需要改变外观的元素
现代web设计广泛使用ID选择器,类选择器和属性选择器 下面逐一介绍:
ID选择器使用#来定义
#red {color:red;} 定于元素为红颜色 类选择器使用.来定义
.center {text-align: center} 拥有center类的元素居中
属性选择器使用[]定义
[title] {color:red;} 带有title的元素显示为红色
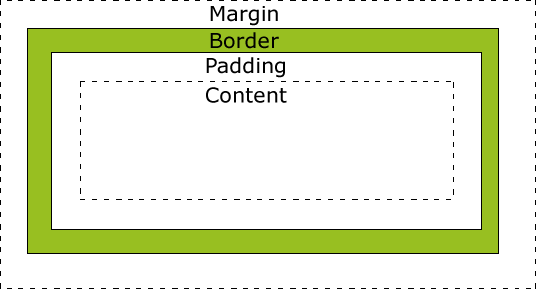
CSS中有一个重要的概念:盒模型 CSS认为HTML元素在布局空间中可以看为一个矩形边框 ,形象的成为盒子模型
一些HTML天生就是盒模型 如div,p 如a span 之类的元素并不是盒模型 通过声明display:block
每个盒子都有:边界、边框、填充、内容四个属性
每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置;
内容就是盒子里装的东西;
填充怕盒子里装的东西损坏而添加的泡沫或者其它抗震的辅料;
边框就是盒子本身了;
边界说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。